학원에서 프로젝트가 끝난지 며칠되었다
프로젝트를 진행중일땐 매일 작은 성과라도 만들어내려고 시간을 알차게 보냈는데
막상 끝나니까 미지근해지고 하는게 없어서 오늘부터 꾸준히 블로그를 작성해보려고 한다.
작은거라도 그때그때 학습한 것들을 기록할거다.
첫 글은 이번 프로젝트에서 내가 한 전반적인 내용들을 쓰고
다음 글 부터는 면접 준비하면서 공부한 것들 위주로 하나씩 쓰려고 한다.
0. 프로젝트시작
1. 주제정하기
처음 해보는 팀 프로젝트이기 때문에 가장 기본적인 기능을 구현해볼수 있는 (스포츠)쇼핑몰로 결정했다.
2. 형상관리툴
형상관리툴이란? 개발한 것을 시간별로 기록해 주는것으로, 변경사항을 체계적으로 관리, 제어하기 위해 쓰이고
다수 개발자가 한 프로젝트에서 팀을 이루어서 활동할때 협업을 도와준다.
우리팀은 git을 사용했다.
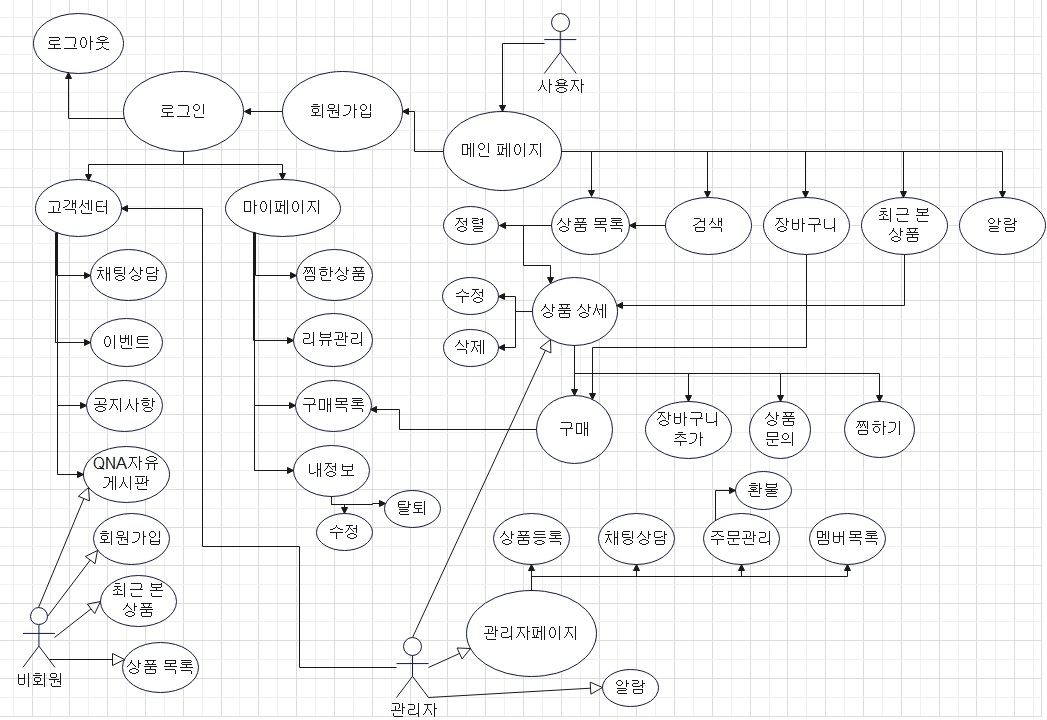
3. 유즈케이스
어떤 식으로 진행될지 이용자랑 관리자입장에서 그려보았다. 이렇게 그려놓으면 뭘 만들어야 할지 큰 그림이 그려진다.

4. 요구사항 명세서작성
홈쇼핑을 만들면서 구현하고자 하는 기능들에 대한 설명을 적고 팀들과 역할분담하였다.

이때 나는 구매관련 기능들과 게시판을 맡기로 했다.
5. 기능들

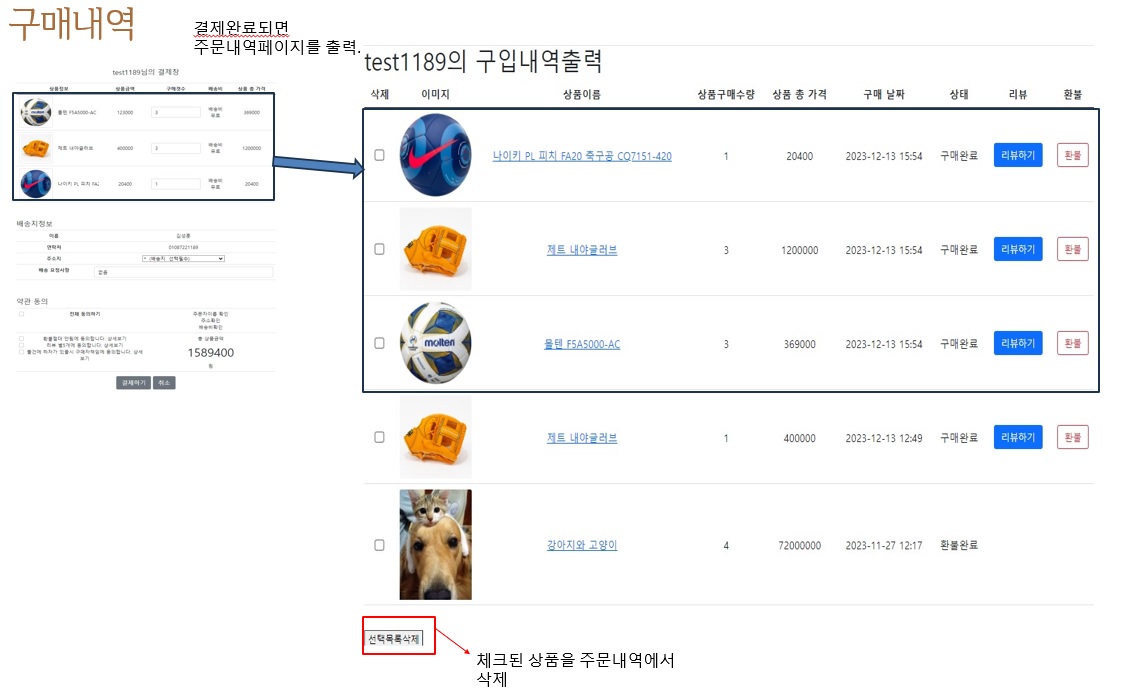
- 구매내역
결제페이지에서 상품을 결제하면 구매내역페이지를 띄운다.
상품을 결제하면 DB에 있는 구매테이블에 데이터를 저장한다.
상품이 하나일때는 form을 사용해서 동기방식을 사용했는데, 상품이 여러개일땐 form방식을 시도하려니 잘 되지않아서 ajax를 이용해 비동기방식으로 데이터를 저장했다.

- 장바구니
장바구니 페이지에 들어가면 DB에 저장된 데이터들이 출력된다.

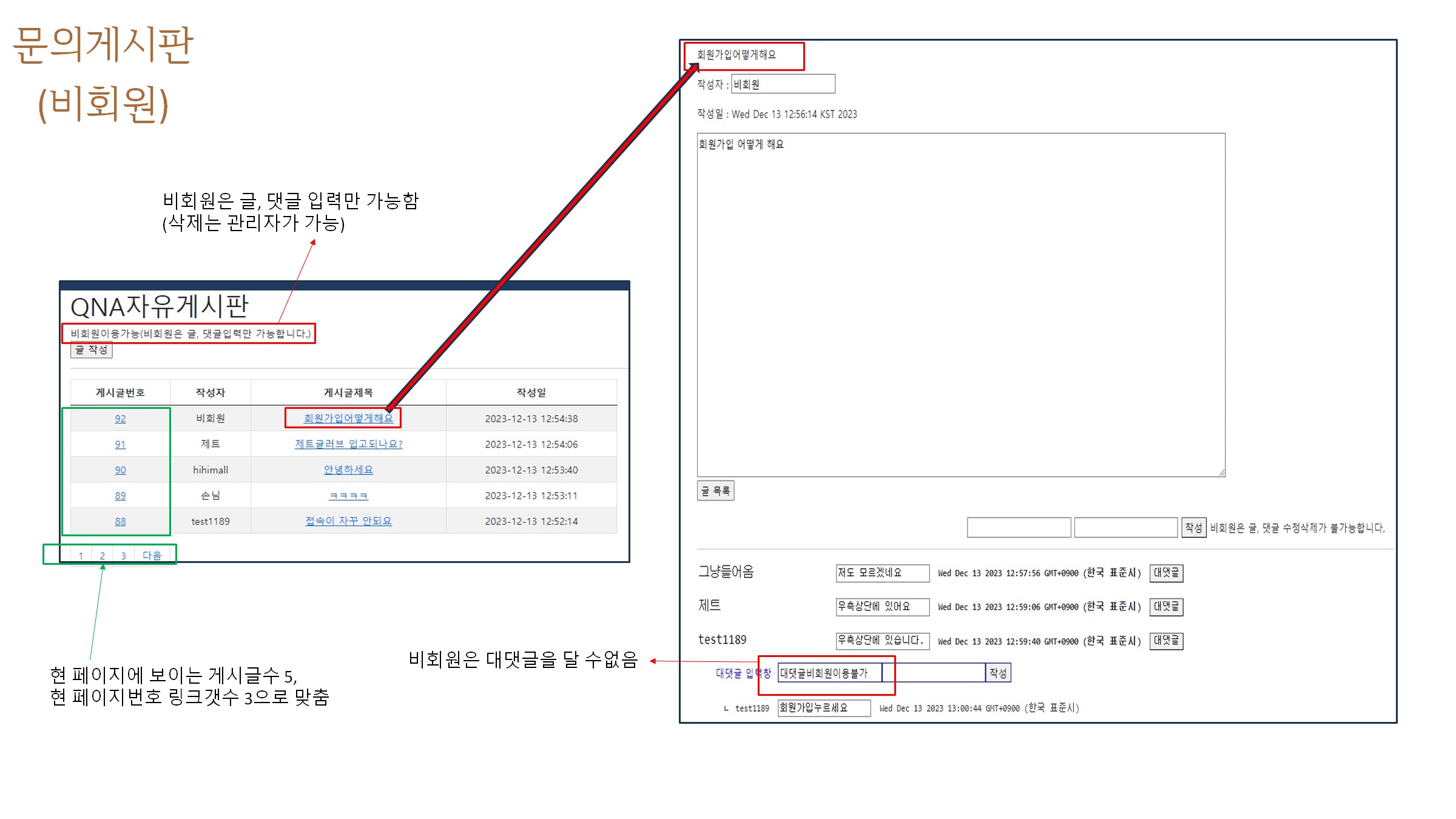
- 게시판
페이징처리는 한페이지당 게시글5개씩 나오게 했다.
6. 끝나고 느낀 점
로그찍기와 주석다는 것이 엄청 중요하단걸 알게 됐다. 로그는 기능을 구현하다보면 내 의도와 다르게 기능이 말을 안듣거나 에러가 뜰 때가 많아서, 내가 쓴 코드가 어디까지 제대로 작동되고있는지 확인하기 위해 무조건 찍어보게 된다.
주석은 대충 썼다가는 나중에 내가 쓴 코드가 한눈에 안 보여서 읽는데 고생하게된다. 그래서 프로젝트 후반으로 갈수록 코드 하나하나 주석을 꼼꼼히 달려고 신경썼다.
'개발학습' 카테고리의 다른 글
| 스프링 MVC 프로젝트 ?? Mybatis를 적용한 웹 프로젝트 동작 구조 ?? (0) | 2024.01.29 |
|---|---|
| 자바(JAVA)란??? (0) | 2024.01.29 |
| 개발툴은 어떠어떠한것들이 있을까?? (0) | 2024.01.24 |
| 클라우드서버란??? (0) | 2024.01.19 |
| HTTP가 뭘까?? (0) | 2024.01.18 |



